📚 TABLE OF CONTENTS
Choosing the right format for the images we use on our website will increase the loading speed and optimize it. Before we get acquainted with the different image formats for use on our websites, let's see why images are used on websites.
Why are images used on websites?
Images are an integral part of any successful website. There are many benefits to using images [although it should not be forgotten that simplicity in website design is usually better and performs best]. However, some of them are mentioned below:
- 👀 Attracting attention: Images help to attract users' attention and increase the visual appeal of your website.
- 💬 Quick communication: Sometimes images can convey concepts to audiences faster and more clearly than text.
- 🔍 Improved SEO: Using images relevant to your topic can help your website rank better in search engines.
- 📈 Increased conversion rate: Using images on landing pages and product pages can help increase the conversion rate and sales of your products or services.
- 🚀 More sharing: Using images makes audiences more likely to share your pages on social media, increasing your website traffic.
- 🖼️ Providing visual information: Images can provide useful visual information such as charts, graphs, and maps.
- 📝 Preventing eye strain: Using images can help prevent eye strain for users when reading long texts.
🔔 Note: Overusing images can slow down your website's loading speed. Therefore, you should use images in a balanced and optimized way.

What is the file format of images and what are their differences?
Different image formats are different ways of storing image information on a file. Each format has its advantages and disadvantages and is suitable for different applications.
The differences between image file formats are mainly in terms of image appearance and quality, scalability in different dimensions, and compatibility of images in different browsers and platforms.
Types of Image Quality in File Format Selection
Image quality refers to the clarity and detail of an image. There are two main types of image quality:
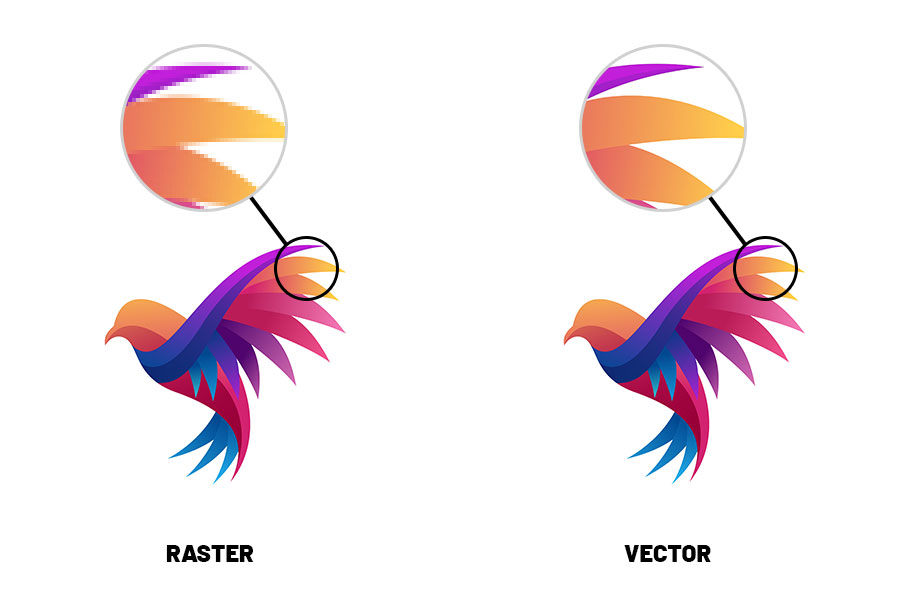
Raster images
Raster images are made up of pixels. Each pixel is a small colored dot that together forms an overall image. Some of the most important features of raster images include "compatibility with various platforms and web browsers". Common formats of this type of image for use on websites are JPEG, PNG, GIF, and WEBP.

Advantages of raster images:
- ✔️ Compression: Raster images can be compressed to take up less storage space.
- ✔️ Realism: Raster images can provide realistic and accurate images and coloring of the real world.
- ✔️ Compatibility: Raster images can be viewed on any platform and web browser without any major differences.
Disadvantages of raster images:
- ❌ Loss of quality: Due to the pixelated nature of this type, the image quality decreases as the image size increases.
- ❌ Editing limitations: Some edits, such as resizing the image, can damage the image quality.
- ❌ File size: Raster images with a lot of detail can have a large file size.
Vector Images
Vector images are made up of lines and geometric shapes. Unlike raster images, vector images are not made up of pixels. Some of the features of vector images include "high image clarity" and "scalability." The common vector image format for use on websites is SVG.
Advantages of vector images:
- ✔️ Scalability: Vector images can be scaled to any size without losing quality.
- ✔️ Editing: Vector images can be easily edited using various software programs.
- ✔️ File size: Vector images usually have a smaller file size than raster images with similar detail.
Disadvantages of vector images:
- ❌ Complexity: Creating vector images can be more complex than creating raster images.
- ❌ Realism: Vector images are generally not as realistic as raster images.
- ❌ Support: Some browsers and platforms do not fully support vector images.
📢 FYI: If you want to convert your images to one of the common formats for use on your website or optimize them, we suggest using the Image Converter tool.
Comparison of Common Image Formats Used on Websites
So far, we have become familiar with the types of images and why we should use images on our website. It's time to get acquainted with 5 of the most common image formats most web browsers support: JPEG, PNG, WebP, SVG, and GIF.
1. JPG (JPEG) - Joint Photographic Experts Group
Images with the JPEG format use the YCbCr color space, which is designed for images with a lot of detail, such as nature photos or designed images. This color space can display a wide range of colors, but it is not as accurate as the RGB color space used by PNG and WebP. The image quality of JPEG depends on the compression settings used. Higher quality settings will result in higher quality images but with a larger file size.
Advantages of using JPEG images:
- ✔️ Excellent compression: JPEG can significantly compress images without significantly reducing image quality. This makes JPEG images take up less storage space and load faster.
- ✔️ Good photo quality: JPEG is suitable for images with many details.
- ✔️ Wide support: JPEG is supported by almost all browsers and image editing software.
Disadvantages of using JPEG images:
- ❌ Loss of quality: JPEG uses lossy compression, which means that some image information is lost during the compression process. This can lead to blurriness or noise, especially in high-resolution images.
- ❌ Unsuitable for images with clear lines: JPEG is unsuitable for images with clear lines, such as text or graphics.
- ❌ Lack of transparency support: JPEG does not support transparency. If your image is transparent, you can use WebP and PNG formats.
2. PNG - Portable Network Graphics
The PNG format can display transparent images and is a lossless alternative to the GIF format. It is widely used to display images on websites.
Advantages of using PNG images:
- ✔️ Lossless quality: PNG uses lossless compression, which means that no image information is lost during the compression process.
- ✔️ Transparency support: PNG supports transparency, which means you can save images with a transparent background.
- ✔️ Suitable for images with clear lines: PNG is suitable for images with clear lines, such as text or graphics.
- ✔️ Wide support: PNG is supported by almost all browsers and image editing software.
Disadvantages of using PNG images:
- ❌ Larger file size: PNG usually saves images with a larger file size than JPEG.
3. WebP: The New-Generation Web Image Format
WebP is a modern image format developed by Google. This format was created to reduce the file size of web images without a noticeable loss of quality, speeding up web page loading.
Advantages of WebP:
- ✔️ Compression: WebP can save images 25 to 34 percent smaller than JPEG with similar quality. WebP also supports lossless compression for images with clear lines and flat colors, which reduces the file size up to 3 times compared to PNG.
- ✔️ Transparency support: WebP supports transparency like PNG.
- ✔️ High image quality: WebP maintains good image quality despite high compression.
Disadvantages of WebP:
- ❌ Limited browser support: Currently, WebP is not fully supported by all browsers. (However, WebP support is increasing.)
4. SVG - Scalable Vector Graphics
SVG is a format for two-dimensional vector images. Of course, designers also create three-dimensional and isometric images with techniques that can be displayed with this format. Unlike raster images, which are made up of pixels, SVG images are made up of lines and shapes. This feature allows SVG images to be scaled to any size without losing quality, making them ideal for websites.
Advantages of SVG:
- ✔️ Scalability without loss of quality: SVG images can be enlarged or reduced to any size without any loss of quality. This makes SVG ideal for icons and logos that are used in different sizes.
- ✔️ High resolution: SVG images are displayed sharp and clear on any device and resolution.
- ✔️ Small files: SVG images with a lot of detail often have a smaller file size than raster images with similar quality.
- ✔️ Animation: SVG also supports animation.
Disadvantages of SVG:
- ❌ Poor support in some older browsers: While SVG support is good in modern browsers, it may not work well in some older browsers.
- ❌ Complexity for detailed images: Creating SVG images with a lot of detail can be more complex than creating raster images.
5. GIF - Graphics Interchange Format
The GIF format is used to display images dynamically (animated). Unlike other image formats that display a single static image, GIF can store multiple frames or images in a single file and display them in sequence at a specified speed, ultimately creating a short animation.
Advantages of using GIF images on a website:
- ✔️ Creating simple animations: GIF is an easy way to create and share short and simple animations.
- ✔️ Wide support: GIF is supported by almost all browsers and applications.
- ✔️ Relatively small file size: GIF has a relatively small file size for short animations.
- ✔️ Transparency: GIF supports transparency, which means you can make the background of your animation transparent.
Disadvantages of using GIF images on a website:
- ❌ Low quality: GIF supports a maximum of 256 colors, which results in low image quality, especially for photos with a lot of detail.
- ❌ Frame limitation: GIFs can only store up to 256 frames in a file, which is unsuitable for complex animations.
- ❌ Large file size for long animations: The GIF file size can be large. For longer animations,
Choosing the Best Format for Your Website Images
Now that you are familiar with the different image formats and their advantages and disadvantages for use on websites, it's time to choose the best format for your website.
Typically, we use different types of images on websites, so you should use different formats in different places on your website. We said that the SVG format is much better for displaying icons, and you can use JPG for displaying graphic images. Also, you can use WebP and PNG, if you have transparent images.
🔔 In this section, we have prepared a table that includes all the important things for each format so that you can better choose the format you want.
| Image Format | Best Use | Transparency | Animation |
|---|---|---|---|
| JPEG | Photos, graphics with solid colors | ❌ | ❌ |
| PNG | Images with clear lines, logos, icons, images with transparency | ✔️ | ❌ |
| WebP | Photos, graphics with solid colors, images with transparency | ✔️ | ❌ |
| SVG | Icons, logos, illustrations, graphics | ✔️ | ❌ |
| GIF | Simple animations | ✔️ | ✔️ |
In conclusion, optimizing your website's images with the right format is crucial for achieving a balance between quality and performance. Following these guidelines will help you create a website that loads faster, delivers a superior user experience, and ultimately achieves your goals.





mike
2023-03-08